
Lingpal
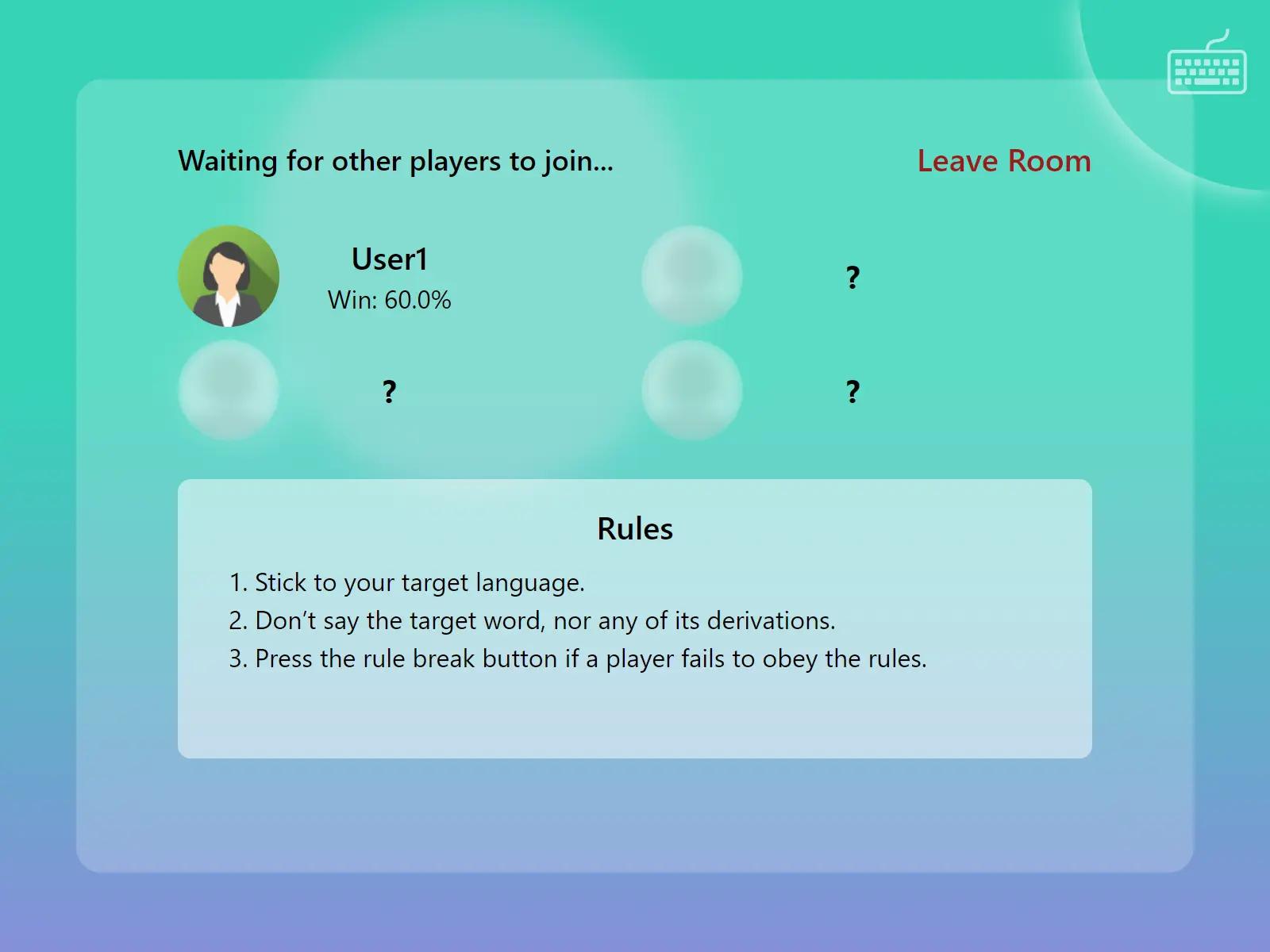
A real-time multiplayer language practice game inspired by "Taboo", optimized for language learning. The game enables simultaneous sessions, allowing players to use voice to describe, take notes, and provide ratings, enhancing the language learning experience.
- NextJS
- MongoDB
- Socket.io
- WebRTC